Cómo Implementar un Dark Mode Efectivo en tus Proyectos Web

¡Bienvenido a MaestrosWeb, el lugar donde la creatividad y la innovación se unen para llevarte al siguiente nivel en desarrollo y diseño web! Aquí encontrarás los tutoriales y cursos avanzados que te ayudarán a dominar las últimas tendencias y técnicas. ¿Quieres saber cómo implementar un dark mode efectivo en tus proyectos web? ¡Entonces estás en el lugar indicado! Descubre cómo darle un toque moderno y atractivo a tus diseños mientras cuidas la experiencia del usuario. Sigue leyendo y prepárate para sorprenderte con las posibilidades que te ofrecemos.
- Introducción
- Conceptos Básicos del Dark Mode
- Implementación del Dark Mode
- Mejores Prácticas para un Dark Mode Efectivo
- Impacto SEO y Consideraciones Finales
-
Preguntas frecuentes
- 1. ¿Qué es el "dark mode" en el desarrollo web?
- 2. ¿Por qué es importante implementar un "dark mode" efectivo en un sitio web?
- 3. ¿Cuáles son las mejores prácticas para implementar un "dark mode" en diseño web?
- 4. ¿Cómo afecta el "dark mode" al rendimiento de un sitio web?
- 5. ¿Existen herramientas o frameworks recomendados para implementar un "dark mode" de manera efectiva?
- Reflexión final: La importancia del Dark Mode en la web moderna
Introducción

Exploraremos los beneficios del dark mode en el diseño web, su impacto en la experiencia del usuario y la importancia de implementar un dark mode efectivo en tus proyectos web.
Beneficios del dark mode en el diseño web
El dark mode ofrece una serie de beneficios tanto para los usuarios como para los desarrolladores. En primer lugar, el modo oscuro reduce la fatiga visual, especialmente en entornos con poca iluminación o al utilizar dispositivos durante períodos prolongados. Además, puede ayudar a ahorrar batería en dispositivos con pantallas OLED, ya que los píxeles oscuros consumen menos energía.
Desde la perspectiva del diseño, el dark mode puede agregar un aspecto elegante y moderno a un sitio web. Los colores oscuros también pueden resaltar el contenido visual, como imágenes y videos, de una manera más impactante. Por último, el modo oscuro puede brindar una experiencia de navegación más cómoda para los usuarios que prefieren entornos visuales más tenues.
Los beneficios del dark mode en el diseño web incluyen la reducción de la fatiga visual, el ahorro de energía en dispositivos compatibles, un aspecto moderno y la mejora de la experiencia de navegación para los usuarios.
Impacto del dark mode en la experiencia del usuario
El dark mode puede tener un impacto significativo en la experiencia del usuario. Al ofrecer la opción de cambiar entre el modo claro y oscuro, los sitios web pueden adaptarse a las preferencias individuales de los usuarios. Esto puede resultar en una mayor comodidad y satisfacción para aquellos que prefieren entornos visuales oscuros.
Además, el modo oscuro puede mejorar la legibilidad del texto, especialmente en entornos con poca iluminación. Al reducir el contraste entre el texto y el fondo, el contenido puede ser más fácil de leer para algunos usuarios. Sin embargo, es importante tener en cuenta que el modo oscuro no es ideal para todos, y algunos usuarios pueden preferir el modo claro por diversas razones.
El dark mode puede tener un impacto positivo en la experiencia del usuario al ofrecer mayor comodidad, adaptabilidad a las preferencias individuales y una mejor legibilidad en ciertos entornos.
Importancia de implementar un dark mode efectivo
Implementar un dark mode efectivo es crucial para garantizar una experiencia de usuario óptima. Un dark mode mal implementado puede resultar en problemas de legibilidad, falta de coherencia visual y dificultades de navegación para los usuarios. Por lo tanto, es fundamental considerar cuidadosamente el diseño, los colores y la accesibilidad al implementar el modo oscuro en un sitio web.
Además, es importante realizar pruebas exhaustivas en diferentes dispositivos y entornos de visualización para asegurarse de que el dark mode funcione de manera consistente y sin problemas. La coherencia visual entre el modo claro y oscuro también es esencial para brindar una experiencia de usuario cohesiva y de alta calidad.
La implementación de un dark mode efectivo es importante para evitar problemas de legibilidad, coherencia visual y accesibilidad, garantizando así una experiencia de usuario positiva en todos los entornos.
Conceptos Básicos del Dark Mode

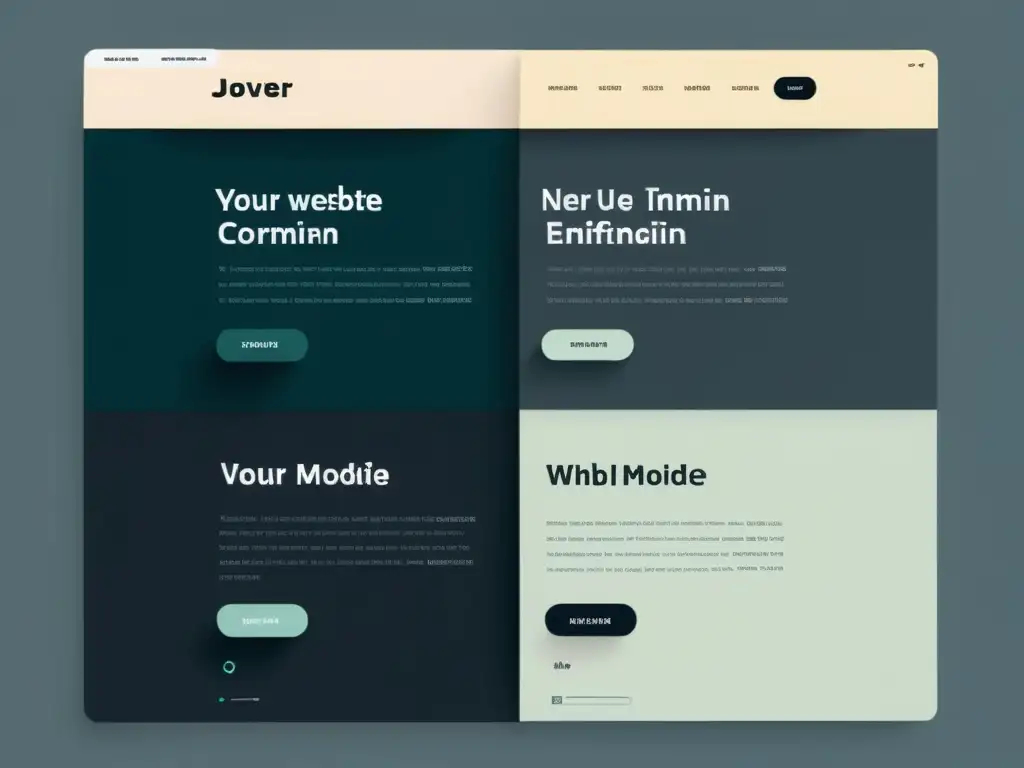
El dark mode, también conocido como modo oscuro, es una característica que permite a los usuarios cambiar la apariencia de una aplicación o sitio web a un esquema de colores oscuros. En lugar de los colores claros tradicionales, el dark mode utiliza tonos oscuros como negro, gris oscuro o azul oscuro para el fondo, con texto y otros elementos en colores claros para proporcionar contraste.
Esta opción de visualización resulta útil para reducir la fatiga visual, especialmente en entornos con poca iluminación, y puede ayudar a prolongar la vida útil de la batería en dispositivos móviles con pantallas OLED. Además, el dark mode puede proporcionar una apariencia moderna y elegante a un sitio web o aplicación.
Implementar el dark mode de manera efectiva implica considerar varios aspectos, desde el diseño y la usabilidad hasta el impacto en la accesibilidad y la experiencia del usuario.
Consideraciones de Diseño para el Dark Mode
Al diseñar un sitio web con dark mode, es importante tener en cuenta que no se trata simplemente de invertir los colores de fondo y texto. Para lograr una implementación efectiva, es crucial considerar la legibilidad, la accesibilidad y la coherencia visual.
El contraste entre el texto y el fondo es fundamental, ya que en el modo oscuro, el texto claro sobre un fondo oscuro debe ser lo suficientemente legible. Además, es necesario evaluar el impacto del cambio de colores en otros elementos visuales, como imágenes, gráficos y botones, para garantizar que la apariencia general del sitio sea atractiva y funcional en ambos modos de visualización.
Asimismo, se deben tener en cuenta las preferencias de los usuarios, ya que algunos pueden preferir el modo oscuro por razones de comodidad visual, mientras que otros pueden optar por el modo claro. Por lo tanto, proporcionar la opción de cambio entre modos es una consideración importante en el diseño de dark mode.
Ventajas y Desventajas del Dark Mode en el Desarrollo Web
Las ventajas del dark mode en el desarrollo web incluyen la reducción de la fatiga visual, especialmente en entornos con poca iluminación, y el potencial ahorro de energía en dispositivos con pantallas OLED. Además, el modo oscuro puede brindar una estética moderna y elegante a un sitio web, lo que puede resultar atractivo para ciertos usuarios.
Por otro lado, las desventajas del dark mode pueden incluir dificultades en la legibilidad para algunas personas, especialmente aquellas con problemas de visión o ciertas discapacidades. Además, el diseño y la implementación del dark mode pueden requerir esfuerzos adicionales, ya que se deben considerar cuidadosamente los colores, contrastes y la coherencia visual en ambos modos de visualización.
El dark mode ofrece beneficios significativos en términos de comodidad visual y estilo, pero su implementación efectiva requiere consideraciones cuidadosas en cuanto al diseño, la accesibilidad y las preferencias de los usuarios.
Impacto en la accesibilidad y usabilidad
Implementar un dark mode efectivo en tus proyectos web puede tener un impacto significativo en la accesibilidad y usabilidad de tu sitio. El dark mode puede ofrecer una mejor experiencia visual para usuarios con sensibilidad a la luz, reduciendo el deslumbramiento y la fatiga ocular, lo que puede hacer que tu sitio sea más accesible para una variedad de usuarios. Además, para aquellos que prefieren interfaces oscuras, el dark mode puede mejorar la legibilidad y el confort visual, lo que puede resultar en una experiencia de usuario más placentera.
En términos de usabilidad, el dark mode puede ayudar a resaltar ciertos elementos del diseño, como llamados a la acción o contenido multimedia, lo que puede mejorar la navegación y la interacción del usuario. Sin embargo, es importante considerar que la implementación de un dark mode debe ser cuidadosa y bien planeada, ya que un mal diseño de dark mode podría afectar negativamente la legibilidad del texto y la comprensión del contenido para algunos usuarios.
Es fundamental realizar pruebas exhaustivas del dark mode en diferentes dispositivos y con una variedad de usuarios para garantizar que mejore la accesibilidad y usabilidad de tu proyecto web. Al considerar el impacto en la accesibilidad y usabilidad, puedes asegurarte de que el dark mode no solo sea una opción estética, sino que también mejore la experiencia global del usuario en tu sitio web.
Implementación del Dark Mode

Frameworks y librerías para implementar dark mode
Implementar un dark mode efectivo en proyectos web puede resultar más sencillo y eficiente al hacer uso de frameworks y librerías especializadas. Algunas de las herramientas más populares para lograr esto son Bootstrap, que ofrece un sistema de diseño adaptable y componentes listos para usar que pueden ser fácilmente personalizables para adaptarse al dark mode, y Tailwind CSS, que permite crear estilos personalizados de manera rápida y eficiente, incluyendo soporte para dark mode.
Otras librerías como Darkmode.js proporcionan una forma sencilla de agregar un dark mode a cualquier sitio web sin la necesidad de modificar manualmente el CSS existente. Con estas herramientas, el proceso de implementación del dark mode se simplifica, permitiendo a los desarrolladores centrarse en otros aspectos del diseño y desarrollo.
Al aprovechar las capacidades de estos frameworks y librerías, los desarrolladores pueden implementar dark mode de manera efectiva y eficiente, mejorando la experiencia del usuario y ofreciendo una mayor accesibilidad.
Técnicas de diseño específicas para el dark mode
Al diseñar para el dark mode, es crucial considerar aspectos como el contraste, la legibilidad y la coherencia estética. Utilizar colores de fondo oscuros y tonos de texto claros es fundamental para garantizar una buena legibilidad y reducir la fatiga visual. Además, es importante adaptar los colores de los elementos de la interfaz, como botones, enlaces y barras de navegación, para que se integren armoniosamente en el dark mode.
El uso de sombras y efectos de iluminación sutiles puede añadir profundidad y realce a los elementos del diseño, creando una experiencia visual atractiva. Asimismo, se recomienda ajustar las imágenes y gráficos para que se vean bien en el dark mode, evitando que pierdan calidad o impacto visual.
Al aplicar estas técnicas de diseño específicas para el dark mode, los diseñadores pueden asegurarse de que la transición entre los modos claro y oscuro sea coherente y agradable, proporcionando una experiencia visual óptima para los usuarios.
Consideraciones en el desarrollo front-end para el dark mode
En el desarrollo front-end para el dark mode, es esencial optimizar el rendimiento y la accesibilidad. Esto implica realizar pruebas exhaustivas para garantizar que todos los elementos de la interfaz sean claramente visibles y estén correctamente alineados en ambos modos. Además, se debe prestar especial atención a la navegación y la interactividad, asegurándose de que los elementos de control y la retroalimentación visual sean efectivos en el dark mode.
Asimismo, es importante tener en cuenta la compatibilidad con navegadores y dispositivos diversos, ya que el dark mode puede comportarse de manera diferente en distintos entornos. Garantizar una experiencia consistente y de alta calidad en todas las condiciones es fundamental para el éxito de la implementación del dark mode.
Al considerar estas aspectos en el desarrollo front-end, los desarrolladores pueden asegurarse de que el dark mode no solo sea visualmente atractivo, sino también funcional y accesible para todos los usuarios, mejorando significativamente la experiencia de navegación en el sitio web.
Optimización del rendimiento al implementar el dark mode
La implementación del modo oscuro en un proyecto web puede afectar el rendimiento si no se realiza de manera eficiente. Es importante considerar la optimización del rendimiento al implementar el dark mode para garantizar una experiencia de usuario fluida. Una de las estrategias para lograr esto es minimizar el uso de recursos y mejorar los tiempos de carga.
Una forma de optimizar el rendimiento al implementar el dark mode es reducir el número de solicitudes de red. Esto se puede lograr mediante la combinación de archivos CSS y JavaScript, así como el uso de técnicas de compresión de imágenes. Además, se pueden implementar técnicas de carga diferida para cargar recursos específicos solo cuando el usuario los necesite, lo que puede reducir el tiempo de carga inicial.
Otra consideración importante para la optimización del rendimiento al implementar el dark mode es el uso de media queries eficientes. Es fundamental estructurar las reglas de estilo de manera que se apliquen de manera efectiva tanto en el modo claro como en el oscuro, evitando la duplicación innecesaria de estilos. Al optimizar las media queries, se puede reducir el tamaño total de los estilos y mejorar el rendimiento general del sitio.
Mejores Prácticas para un Dark Mode Efectivo

Selección adecuada de colores para el dark mode
La selección adecuada de colores es fundamental para implementar un dark mode efectivo en tus proyectos web. Al diseñar la paleta de colores para el modo oscuro, es importante tener en cuenta el contraste y la legibilidad. Los colores deben ser suaves para reducir la fatiga visual, y es recomendable utilizar tonos de gris, azules oscuros y verdes profundos en lugar de simplemente invertir los colores del modo claro.
Además, es crucial realizar pruebas de accesibilidad para garantizar que los colores elegidos cumplan con las pautas de contraste establecidas por el W3C, lo que asegurará una experiencia de usuario óptima para todos los visitantes de tu sitio web.
Al implementar el dark mode, es esencial considerar la coherencia entre el modo claro y oscuro, manteniendo la identidad visual de tu sitio web en ambos modos. Esto incluye adaptar los colores de los elementos de la interfaz, como botones, barras de navegación y texto, para garantizar una transición fluida entre ambos modos.
Personalización y preferencias del usuario en el dark mode
La personalización y las preferencias del usuario son aspectos clave a considerar al implementar un dark mode efectivo. Permitir a los usuarios elegir entre el modo claro y oscuro, o incluso programar la activación del modo oscuro según sus preferencias, brinda una experiencia personalizada y mejora la usabilidad de tu sitio web.
Además, es importante recordar las preferencias de los usuarios entre sesiones, lo que implica guardar la elección del modo de visualización para futuras visitas. Esto puede lograrse a través de cookies o el almacenamiento local del navegador, lo cual garantiza una experiencia consistente en cada interacción con el sitio web.
Ofrecer la opción de cambiar entre modos de color también puede mejorar la accesibilidad, ya que algunos usuarios pueden preferir un modo sobre el otro debido a sus necesidades visuales o preferencias personales.
Al implementar un dark mode efectivo, es crucial asegurarse de que sea compatible con una amplia variedad de dispositivos y navegadores. Esto implica realizar pruebas exhaustivas en diferentes plataformas, sistemas operativos y versiones de navegadores para garantizar una experiencia consistente para todos los usuarios.
Es importante tener en cuenta que el dark mode puede comportarse de manera diferente en distintos dispositivos, por lo que es fundamental ajustar los estilos y colores para cada caso específico. La compatibilidad con navegadores móviles, como Chrome, Safari y Firefox, es especialmente importante dada la creciente prevalencia del uso de dispositivos móviles para acceder a sitios web.
Además, es recomendable mantenerse actualizado con las últimas especificaciones de CSS y preferencias de medios, lo que te permitirá implementar el dark mode de manera efectiva y eficiente en todos los dispositivos y navegadores.
Testing y optimización del dark mode en diferentes escenarios
Una vez que hayas implementado el dark mode en tu proyecto web, es crucial realizar pruebas exhaustivas para asegurarte de que funcione de manera efectiva en diferentes escenarios. Esto implica realizar pruebas en distintos dispositivos, navegadores y sistemas operativos para garantizar una experiencia consistente para todos los usuarios.
El testing del dark mode también debe incluir la verificación de la legibilidad del texto, la accesibilidad para personas con discapacidades visuales, y la apariencia general de la interfaz en ambientes con diferentes niveles de iluminación. Es fundamental optimizar el contraste de los elementos visuales para garantizar una experiencia de usuario cómoda y sin fatiga visual en el modo oscuro.
Además, es importante considerar la optimización del rendimiento al implementar el dark mode. Asegúrate de que el cambio de modo no afecte negativamente la velocidad de carga de tu sitio web. Realiza pruebas de rendimiento para evaluar cualquier impacto en el tiempo de carga y optimiza el código según sea necesario para mantener la eficiencia del sitio en ambas modalidades de visualización.
Impacto SEO y Consideraciones Finales

Implementar un dark mode efectivo en tus proyectos web puede tener un impacto significativo en el posicionamiento SEO. Al ofrecer a los usuarios la opción de cambiar entre el modo claro y oscuro, se mejora la experiencia del usuario, lo que puede resultar en una disminución de la tasa de rebote y un aumento en el tiempo de permanencia en el sitio. Estos factores son valorados positivamente por los motores de búsqueda y pueden contribuir a un mejor posicionamiento en los resultados de búsqueda.
Además, el dark mode puede resultar beneficioso para el SEO al ofrecer una mayor accesibilidad para usuarios con sensibilidad a la luz o problemas visuales. Al permitirles elegir la apariencia que mejor se adapte a sus necesidades, se mejora la experiencia del usuario, lo que puede tener un impacto positivo en la retención de usuarios y, en última instancia, en el posicionamiento SEO.
Es importante tener en cuenta que, si bien el dark mode puede brindar beneficios para el SEO, su implementación debe realizarse de manera cuidadosa y considerada para garantizar una experiencia de usuario óptima.
Consideraciones finales para garantizar un dark mode efectivo
Al implementar un dark mode en tus proyectos web, es fundamental considerar la coherencia en el diseño y la legibilidad del contenido. Asegúrate de que los colores elegidos para el modo oscuro sean agradables a la vista y que el texto sea claramente legible. Del mismo modo, es importante garantizar que los elementos de la interfaz mantengan su estructura y usabilidad en ambos modos.
Además, es recomendable brindar a los usuarios la opción de activar o desactivar el dark mode según sus preferencias. Esto puede lograrse a través de un interruptor o botón fácilmente accesible en la interfaz. Proporcionar esta flexibilidad demuestra consideración por la experiencia del usuario y puede contribuir a una mayor satisfacción y retención.
Por último, realizar pruebas exhaustivas en diferentes dispositivos y entornos de visualización es esencial para asegurar que el dark mode se visualice correctamente y funcione de manera efectiva en todas las situaciones. La optimización continua y la atención a los comentarios de los usuarios son clave para mantener un dark mode efectivo y beneficioso tanto para la experiencia del usuario como para el posicionamiento SEO.
Preguntas frecuentes
1. ¿Qué es el "dark mode" en el desarrollo web?
El "dark mode" es un tema de color que invierte los colores habituales de una interfaz, utilizando colores oscuros como fondo y colores claros para el texto y otros elementos.
2. ¿Por qué es importante implementar un "dark mode" efectivo en un sitio web?
El "dark mode" puede mejorar la legibilidad en condiciones de poca luz, reducir la fatiga visual y brindar una experiencia visual atractiva para los usuarios.
3. ¿Cuáles son las mejores prácticas para implementar un "dark mode" en diseño web?
Las mejores prácticas incluyen utilizar colores de alto contraste, permitir la alternancia entre modos claro y oscuro, y considerar la accesibilidad para usuarios con discapacidades visuales.
4. ¿Cómo afecta el "dark mode" al rendimiento de un sitio web?
El "dark mode" puede ahorrar energía en dispositivos con pantallas OLED y mejorar la vida útil de la batería en dispositivos móviles.
5. ¿Existen herramientas o frameworks recomendados para implementar un "dark mode" de manera efectiva?
Sí, hay varios frameworks de CSS y bibliotecas de JavaScript que pueden facilitar la implementación del "dark mode", como por ejemplo Darkmode.js y Tailwind CSS.
Reflexión final: La importancia del Dark Mode en la web moderna
El Dark Mode ha pasado de ser una tendencia a una necesidad en la web actual, donde la comodidad visual y la accesibilidad son prioritarias.
La influencia del Dark Mode no se limita solo al aspecto visual, sino que también impacta en la experiencia del usuario y en la forma en que interactuamos con la tecnología en nuestra vida diaria. El Dark Mode no es solo una opción estética, sino una herramienta que puede mejorar significativamente la usabilidad de un sitio web.
Invitamos a cada uno de ustedes a considerar la implementación del Dark Mode en sus proyectos web, no solo como una tendencia, sino como una forma de mejorar la experiencia de los usuarios y adaptarse a las preferencias modernas. La inclusión de esta funcionalidad puede marcar la diferencia en la forma en que conectamos con nuestra audiencia en el mundo digital.
¡Gracias por ser parte de la comunidad de MaestrosWeb!
Esperamos que hayas disfrutado aprendiendo sobre cómo implementar un Dark Mode efectivo en tus proyectos web. Ahora te invitamos a compartir este artículo en tus redes sociales para que más personas puedan descubrir cómo mejorar la experiencia de usuario con esta funcionalidad. ¿Tienes ideas para futuros artículos relacionados con el diseño web o alguna experiencia personal que quisieras compartir? ¡Nos encantaría leer tus comentarios y sugerencias! ¿Has implementado el Dark Mode en algún proyecto? ¡Cuéntanos tus experiencias!
 Contraste y legibilidad: Claves para un diseño UI que comunica
Contraste y legibilidad: Claves para un diseño UI que comunica Figma y el arte de la tipografía: Elige y combina fuentes como un experto
Figma y el arte de la tipografía: Elige y combina fuentes como un experto El Rol de la Tipografía en un Diseño Web Orientado a la Sostenibilidad
El Rol de la Tipografía en un Diseño Web Orientado a la SostenibilidadSi quieres conocer otros artículos parecidos a Cómo Implementar un Dark Mode Efectivo en tus Proyectos Web puedes visitar la categoría Desarrollo Front-End Avanzado.
Deja una respuesta

Articulos relacionados: